Mobile first: porque aplicar esse conceito em projetos de web
Por TNB.studio | 11/06/2021 | Desenvolvimento
Promover uma boa experiência do usuário através do desenvolvimento de sites eficientes no mobile e de estratégias de marketing de conteúdo adequadas se tornou essencial para empresas que desejam se manter em evidência na internet.
Afinal, com o crescente aumento no uso de smartphones, a navegação via mobile tem ganhado cada vez mais adeptos.
Segundo a pesquisa TIC Domicílio, realizada em 2019, 58% dos brasileiros que acessam as redes utilizam exclusivamente o celular.
Já a Pesquisa Nacional por Amostra de Domicílios Contínua apontou que enquanto o celular ganha espaço, demais equipamentos perdem popularidade, como é o caso dos computadores e tablets.
De acordo com o levantamento, de 2017 para 2018, o uso de computadores caiu de 56,6% para 50,7%, enquanto o de tablets foi de 14,3% para 12%.
Considerando este cenário e os novos comportamentos dos usuários, o conceito de mobile first vem se tornando um importante diferencial para empresas que buscam se manter relevantes no online e melhorar a experiência dos consumidores.
Mas o que é Mobile First?
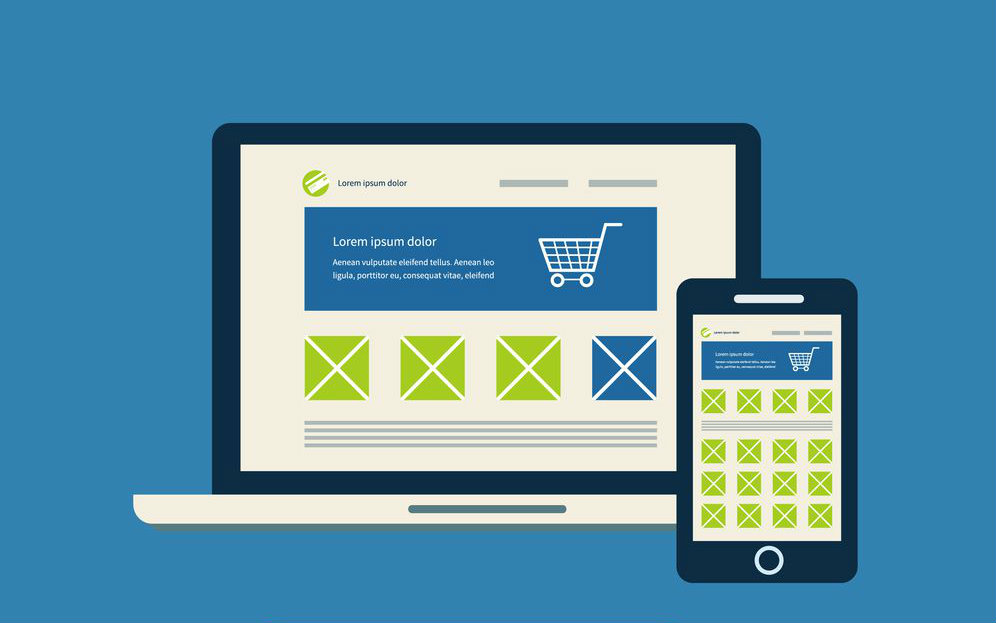
O conceito de mobile first pode ser traduzido como a ideia de pensar primeiro nos dispositivos móveis.
Na prática, este conceito prioriza o desenvolvimento de projetos responsivos, como sites, páginas da web e e-commerces, primeiro em smartphones para somente depois fazer os ajustes necessários para o desktop e outras plataformas.
De forma simplificada, o mobile first propõe o caminho inverso, no qual o desenvolvedor elabora o projeto da tela menor para a maior, considerando as particularidades dos dispositivos móveis, como:
- tamanho da tela;
- conexão móvel limitada;
- navegabilidade;
- tela touch;
- funcionalidade;
Entre outros...
O principal objetivo do mobile first é proporcionar aos usuários a melhor experiência de navegação possível em dispositivos móveis.
Pois segundo Luke Wroblewski, criador do conceito, um site pensado inicialmente para o desktop traz muitos componentes e informações que podem prejudicar o desempenho da página no celular e dificultar a navegação.
Mas quando o desenvolvimento é pensado primeiramente para o mobile, a adequação do site para o desktop se torna mais fácil e simples, já que não há excesso de informações e componentes que precisem ser eliminados.
Por que aplicar o mobile first em projetos de web?
Por muito tempo, o desktop foi considerado a tela principal para acessar a internet, mas com o aumento considerável da navegação via mobile na última década, os dispositivos móveis ganharam uma importância maior e se transformaram na primeira tela.
Agora, as pessoas utilizam o celular para buscar produtos e marcas, realizar pesquisas de preço, conversar com os vendedores e finalizar a compra.
Se a maior parte dos usuários acessa a internet através de smartphones e outros dispositivos móveis, por que não priorizar a criação de sites otimizados para esse público?
Diante desse cenário, pensar em design, acessibilidade e arquitetura de sites voltados às telas menores se tornou uma necessidade crescente. E empresas que desejam investir em estratégias digitais e se manter relevantes para o público devem aderir ao mobile first.
Através deste conceito, é possível otimizar a experiência de navegação e impactar o público de maneira mais eficiente.
Mas não é só isso!
Confira outras vantagens de investir no mobile first:
1 - Melhor ranqueamento no Google
Quando o número de acessos via dispositivos móveis ultrapassou os acessos via desktop, o Google anunciou que o ranqueamento e a indexação das páginas na plataforma iriam seguir o conceito de mobile first.
Isso quer dizer que, desde 2018, quando a mudança foi anunciada, as páginas são classificadas pelo Google com base em suas versões mobile. Assim, quem possui um site otimizado para dispositivos móveis é melhor posicionado dentro da plataforma de buscas e se destaca nas pesquisas.
2 - Redução de gastos
Ao focar na melhor experiência para os usuários, os projetos de mobile first já desenvolvem os padrões que serão utilizados em todo o site, tanto na versão para dispositivo móvel quanto para desktop.
Dessa forma, a empresa reduz custos com possíveis adaptações na hora de projetar o site para desktop, além de garantir um site de qualidade em diferentes dispositivos.
Vale ressaltar ainda que o mobile first também pode influenciar nos ganhos da empresa, já que otimiza a navegação, deixa o cliente mais satisfeito e facilita processos de compra via smartphones.
3 - Melhor desempenho no carregamento de páginas
Uma pesquisa da Kissmetrics revelou que 40% dos visitantes abandonam sites que demoram mais de três segundos para carregar.
Já o Aberdeen Group apontou que uma página perde 11% das visualizações a cada um segundo a mais em seu carregamento, fator que também reduz a satisfação do usuário para 16%.
Considerando estes dados, fica fácil de entender porque a velocidade de carregamento das páginas é tão importante em projetos de web.
Adepto do mobile first, o Google desenvolveu a AMP, Accelerated Mobile Pages, ou páginas aceleradas para dispositivos móveis, em português. Esta tecnologia tem o objetivo de melhorar a navegação no mobile, tornando os sites mais ágeis e otimizados para um carregamento quase instantâneo em smartphones.
Ao pensar em projetos mobile first compatíveis com a tecnologia AMP, é possível desenvolver sites que carregam mais rapidamente, melhorando a experiência de navegação do usuário e contribuindo para um melhor ranqueamento no Google.
4 - Maior vantagem competitiva
Além de posicionar a empresa nas primeiras páginas do Google, apresentar um site totalmente otimizado para dispositivos móveis é uma forma eficiente de valorizar a marca perante o público.
Isso porque os usuários que vivenciam a melhor experiência de navegação no mobile enxergam mais valor na marca e em seus produtos ou serviços.
Como se manter em destaque na internet
Como vimos, aplicar o conceito mobile first traz diversas vantagens para empresas que desejam proporcionar a melhor experiência de navegação aos usuários.
Mas para se manter em evidência na internet, reter tráfego e gerar leads é preciso ir além, aliando o desenvolvimento de sites com uma boa estratégia de conteúdo.
Para isso, que tal contar com o auxílio de uma agência especializada em performance digital?
A TNB.studio é uma agência de marketing digital full-service especializada em soluções de performance digital para empresas de diversos segmentos.
Aliando planejamento, desenvolvimento, tecnologia, design e conteúdo, nossa equipe especializada apresenta projetos totalmente personalizados para atrair e converter novas oportunidades de crescimento para diferentes negócios.
Na TNB.studio, desenvolvimento e usabilidade caminham juntos. Por isso, nossos profissionais reúnem as melhores ferramentas para otimizar as soluções de web do seu negócio, considerando sempre o seu cliente final.
Quer saber mais?
Agende uma consultoria gratuita e conheça as soluções da TNB.studio voltadas para a estratégia digital da sua empresa.
Matérias Relacionadas



Sobre a TNB.studio
Somos uma agência de performance digital que alia planejamento, design, conteúdo e tecnologia.
Nosso foco são projetos (anuais +), com profundidade e atendimento integral das necessidades de marketing das empresas. Por conta disso, atendemos um número limitado de projetos.
• Consultoria e Mapeamento de Processos;
• Imersão;
• Projetos Customizados.
Assine nossa newsletter
Acompanhe as novidades sobre performance digital, desenvolvimento e design.